We have talked a lot about how you can change your blog for the better including: Logo, Header, Blog Posts, and Sidebar. But now lets talk about how to handle this change. How to conquer the fear of change.
Change can be scary. You may be thinking “I don’t know where to start” or “I don’t want to change anything” but deep down you know it’s time. How do you deal with this anxiety?
Relax
Start at the hardest part. Make yourself relax. Sit back with a cool drink and just take a deep breath. Change isn’t always bad, change can be great!
If you change nothing, nothing will change.
Sit Back
If you can’t seem to get yourself to relax then it’s time to sit back. Experts will always tell you the best way to deal with a creative block is to step away and work on something else. Give your mind a break and come back to the problem later.
Don’t use this as an excuse to procrastinate.
Take a break for an hour or a day, but no more than that. Schedule your break and schedule when you are going to work on your site.
Doodle
When sitting back take some time to doodle. You can doodle your thoughts about your web design or just doodle for fun. If you are not artistic just pull out a pen and paper and try it, you may be surprised at what you may come up with.
Doodling helps with focus, concentration, and helps to tap into the problem solving part of your mind. Even though you feel like what your doing is mindless, your mind is at work.
Browse the Web
Take some time and look at the trends. Take notes about things you like or don’t like. You can even use a service like Evernote to clip the website URL or the image of the page and make notes right on your computer.
Some great places to browse for inspiration are CSS galleries. You can find the most current trends and the leading edge designs. A few of my favorite galleries are: The Best Designs, Best Web Gallery, Blog Design Heroes and The Design Inspiration. Or if you want a full list of web galleries CSS Gallery Submission keeps a great updated list.
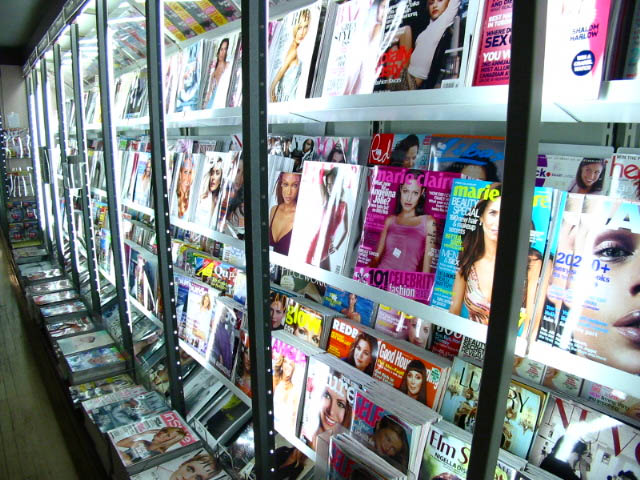
Read a Magazine or a Book
Nothing starts your creative juices flowing like reading a magazine or book. I’ve talked about using magazines in the past to find great headlines, but I also use them for design inspiration too. This is a great way to find amazing color schemes, unique layout ideas, and find beautiful typography.
You don’t have to be looking for inspiration as you read, you can just read to relax too. But you may find as your brain starts working on your magazine and book that it starts an overflow of ideas.
Visit a Competitor
Now it’s time to really dive in deep to get some inspiration to improve your site. Visit you competitors in your niche. I do not want you to steal there ideas or copy them the goal is to outshine them.
I want you to see what they are doing as an encouragement to yourself to do things better. Figure out what can make you stick out from the crowd.
Create Lists
Sit back and look at your site and really decide what you are comfortable changing and what you really want to keep the same. This way you know you can hold onto the things you really want to.
This will help with your comfort level with the changes, give you a feeling of control. Sometimes we are concerned about change because we feel like we are losing control. Overcome this feeling by making yourself a list of what you want to change, what your okay with changing, and what must stay the same.
Another way lists can help you is by making lists of sites that you like and why you like them. Be as detailed as possible. Especially if you are going to hire a designer. This can be a great conversation starter with your designer. Also you can use this to tell if the designer you are hiring is comfortable with the style you want to achieve.
Talk to an Expert
You don’t have to take this step, but you might find that you are more comfortable with the idea of change when you have talked to an expert. When you know your site is in good hands you can sit back relax and enjoy seeing the creative process of a professional.
Find someone that is willing to talk with you and that you enjoy interacting with. The more you can talk with your designer and the more they seem to “click” with you the more they will be able to do for you. It takes a relationship for a designer to take your ideas and put them on “paper” for you.
Conclusion
Change always leads to something great. You will grow and you will learn. Take grasp of this chance for something greater for you and your web site!
Have you had anxiety when changing your web site? What helped you with dealing with fears of change? Have you had bad experiences with change? How about good experiences?

























You must be logged in to post a comment.